Using Postman with GraphQL APIs
Using Postman to quickly and easily query GraphQL APIs

Let's explore two ways to use Postman to interact with GraphQL APIs
If you're like me, you've been using Postman to inspect REST APIs for years. But with the advent of GraphQL, how can we continue using this awesome tool?
First, let's find a valid query for an existing GraphQL endpoint.
Exploring GraphQL APIs using GraphiQL
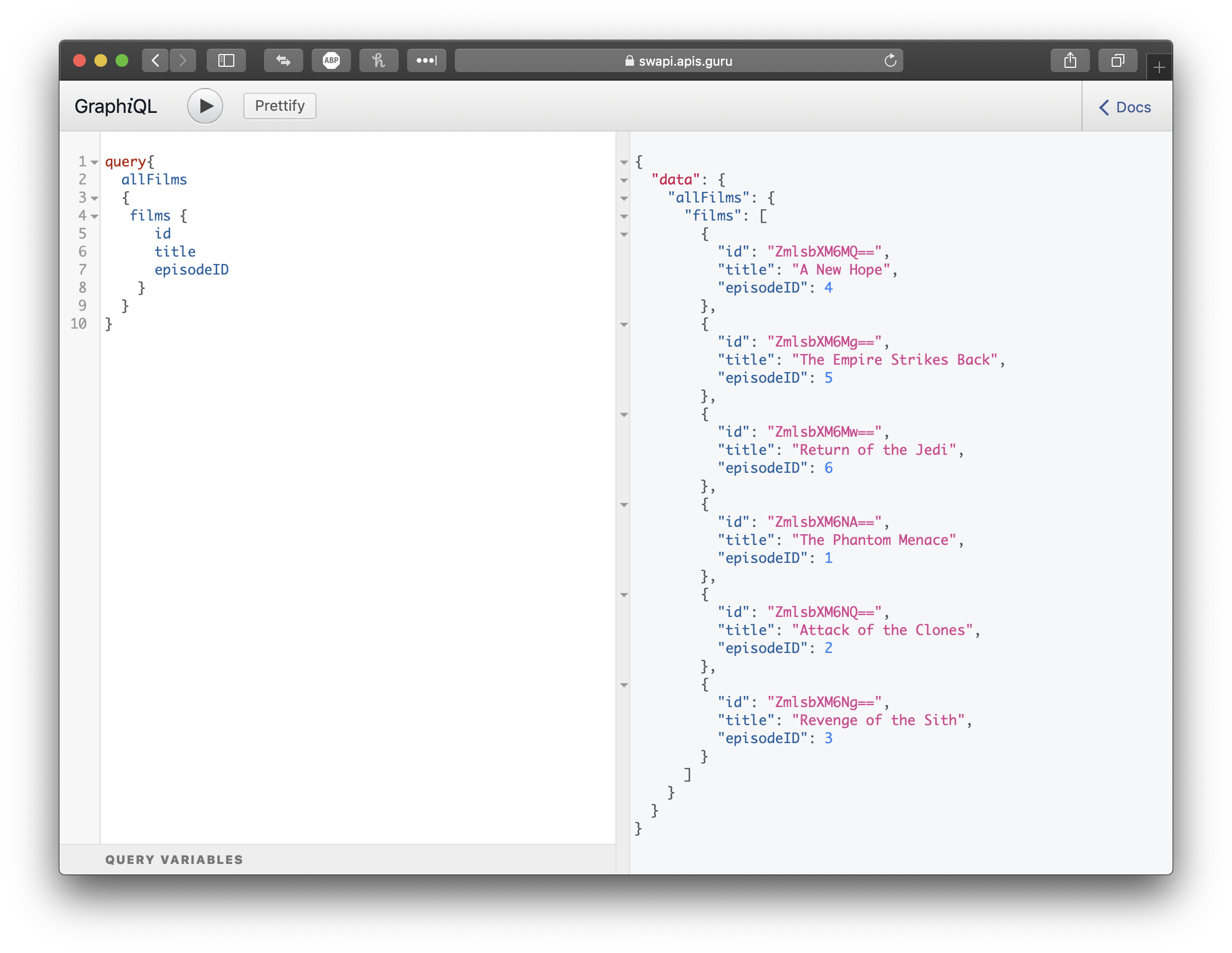
Let's find a query for the Star Wars API, aka SWAPI, using GraphiQL: https://swapi.apis.guru/graphiql.
This query returns the id, title and episodeID for the six original Star Wars films.
query{
allFilms
{
films {
id
title
episodeID
}
}
}Here's how it looks in GraphiQL.

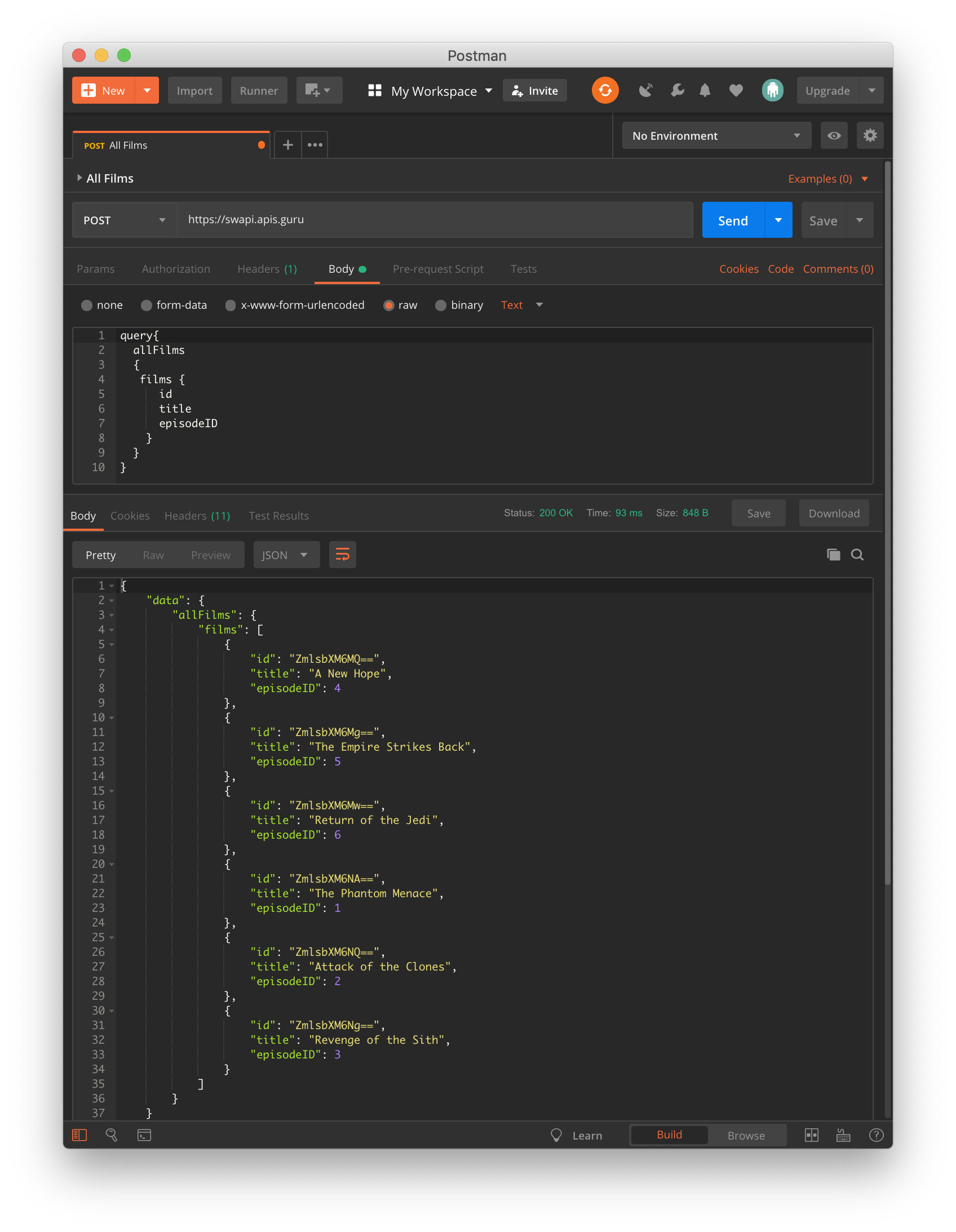
Great! Now how do we do this in Postman?
Exploring GraphQL APIs using Postman
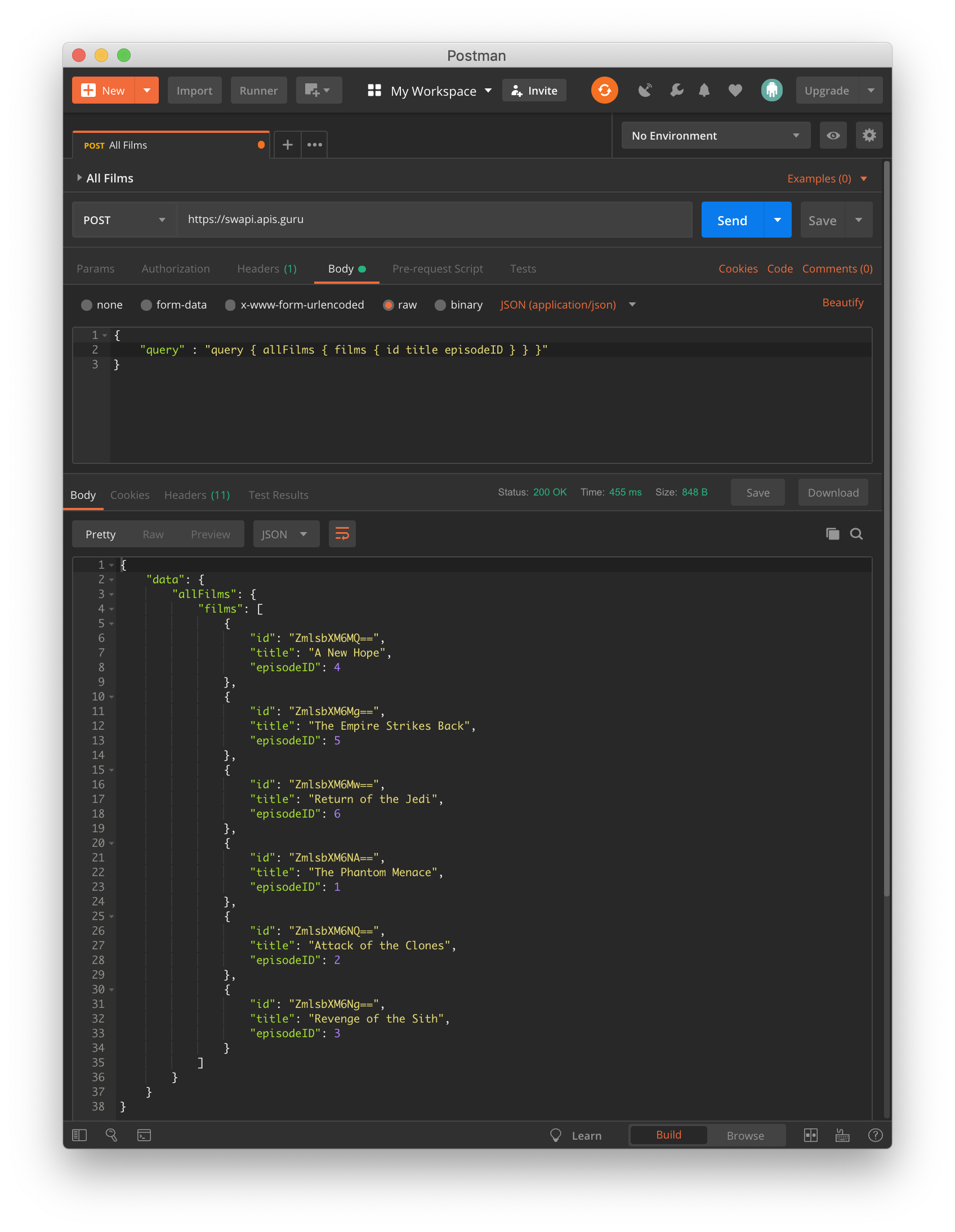
Each GraphQL Endpoint is a POST API, and its Body is just one JSON object: query.
We can take the same query that we used above in GraphiQL, to create the JSON request.
{
"query" : "query { allFilms { films { id title episodeID } } }"
}

Bonus: application/graphql
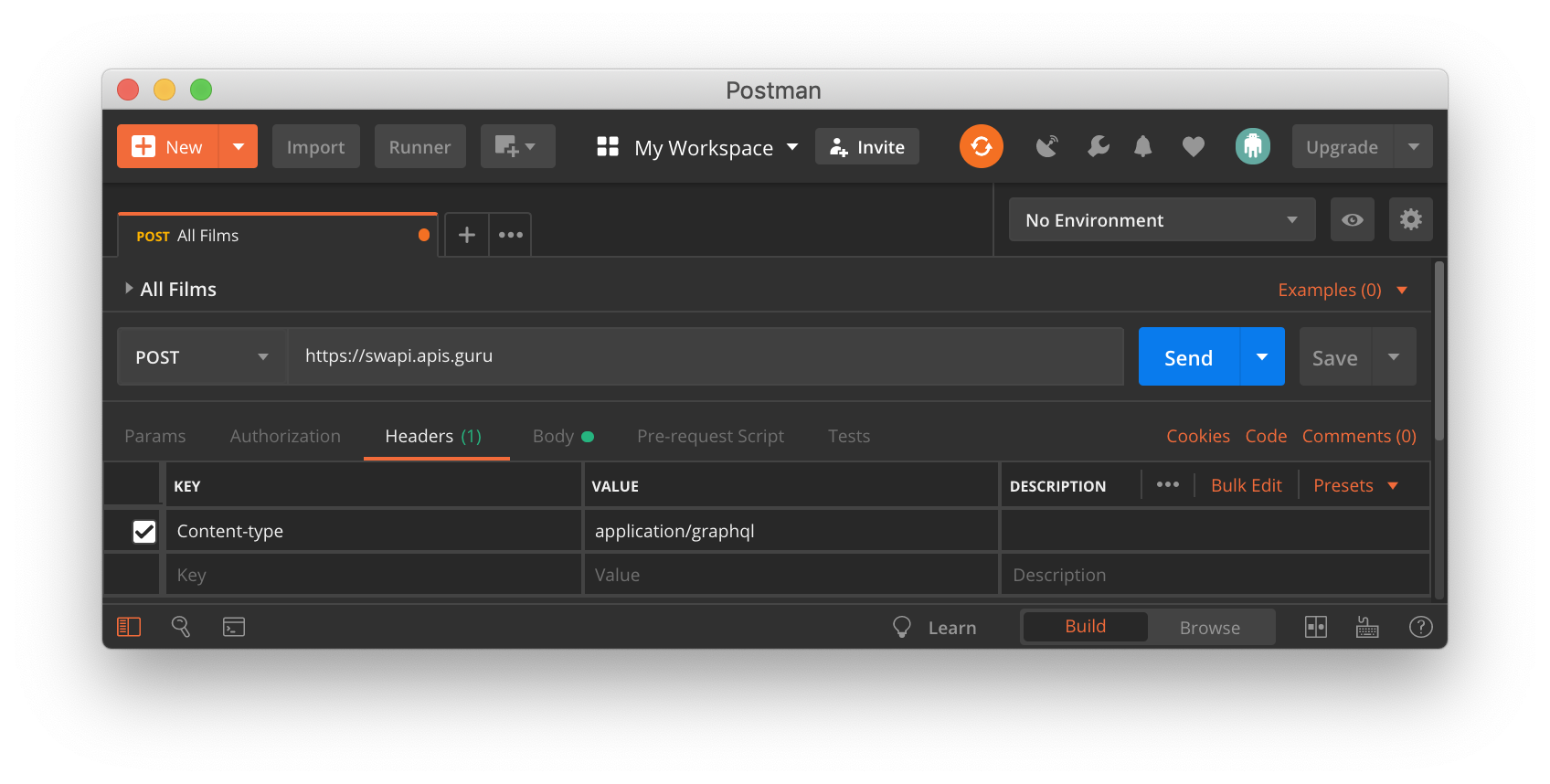
If the GraphQL endpoint accepts the header application/graphql, we don't need to use JSON in the Body.
First, add the header Content-type: application/graphql.

Now we can use the same GraphQL query that we used above in GraphiQL for the request body.